ユーザーがストレスを感じないエントリーフォームデザインの5ポイント

WEBサイトにとって必要不可欠な存在であるエントリーフォーム。 お問い合わせ、資料請求、参加申し込みなど様々な目的で利用されます。 今回は、ユーザーにストレスを与えないエントリーフォームをテーマに、 入力完了率を格段にUPするためのフォームデザインをご紹介します。
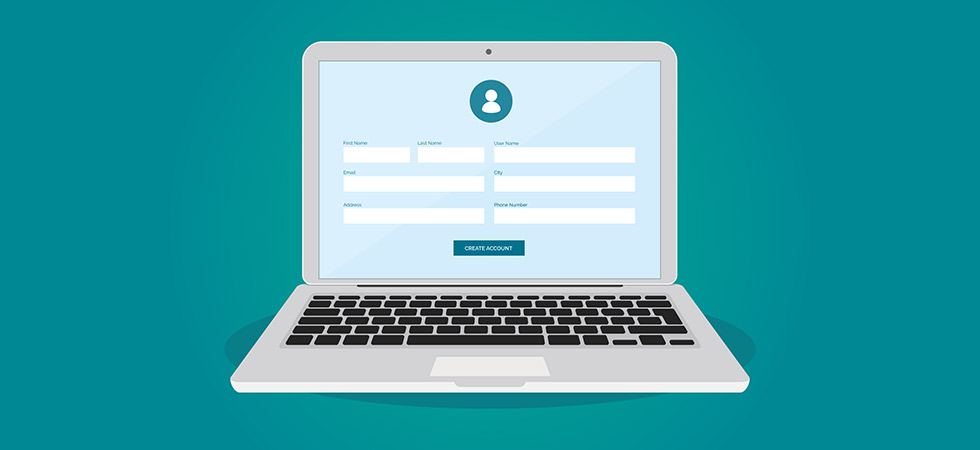
1. フォームは極力少ない項目数にする
何を当たり前のことを。と思うかもしれませんが、多くのWEBサイトでエントリーフォームを見ると、 こんなに必要か!?と思うほどの項目数が用意されています。 「できるだけユーザーから情報を取っておきたい」「他のサイトを真似して」など、 ユーザーに利益がなく、改めて検討すれば不要となる項目は徹底的に排除するべきです。 少ない入力で済めばユーザーのストレスは大幅に軽減されますし、フォーム全体の高さが短くなることで一覧性も向上します。
フォームの理想的な項目数は5~10項目
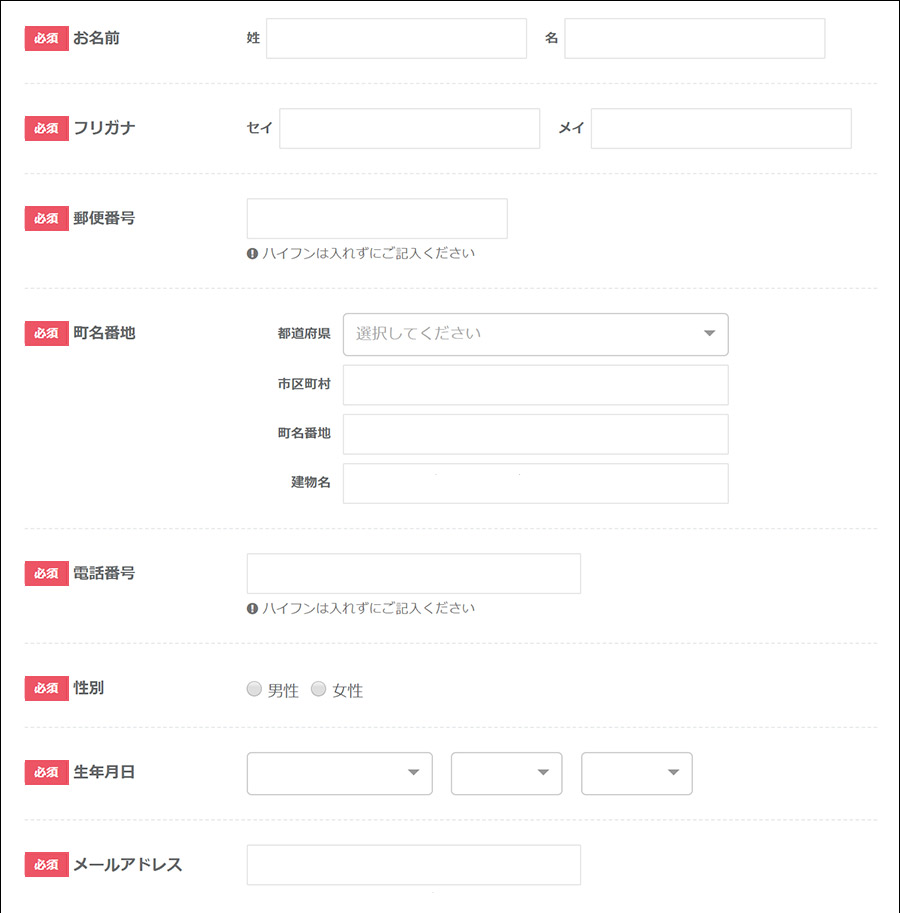
 図1 項目数が大量。ユーザーのストレスは溜まる一方です。
図1 項目数が大量。ユーザーのストレスは溜まる一方です。 2.フォームの入力項目は適切な大きさを確保する
いざ、入力をしようと思ったら小さくてクリック(タップ)しづらい入力欄。 非常に操作性が悪く、入力のしづらさからストレスが溜まります。 最悪の場合、ユーザーはそのフォームを離脱してしまうでしょう。
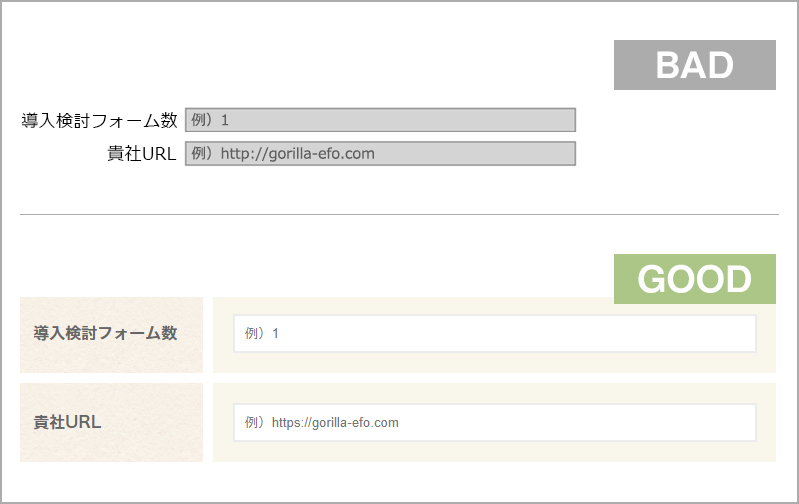
フォームデザインは入力欄や項目同士の余白を取る
 図3 フォームの余白を取ることでユーザーにストレスを与えません。
図3 フォームの余白を取ることでユーザーにストレスを与えません。 3. フォームの必須/任意項目はユーザーにわかりやすくする
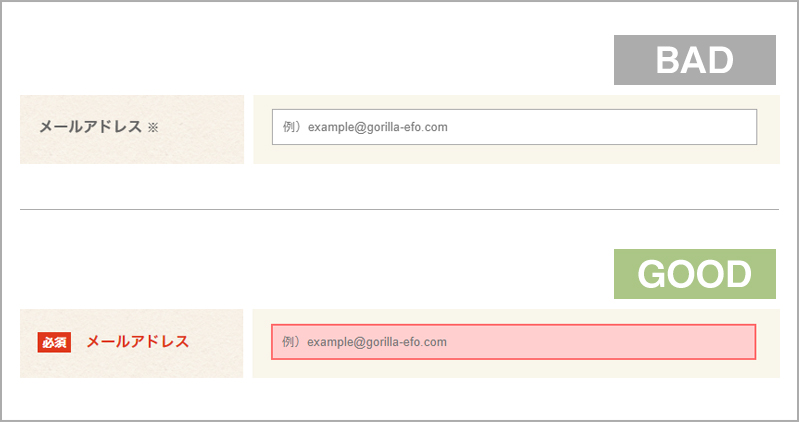
よく見かけるのは「※」とだけつけているフォームです。 必須にもかかわらず色すらついていないフォームもあります。 これでは、ユーザーの混乱を招き入力完了率の低下を招きます。
必須/任意項目は色やアイコンを使ってわかりやすくする

4. 入力エラー、残り入力必要数はわかりやすい位置に表示する
ユーザーが入力ミスをしたり、残りの必須項目数を確認する際に、 視認しやすい位置にメッセージが表示されている必要があります。
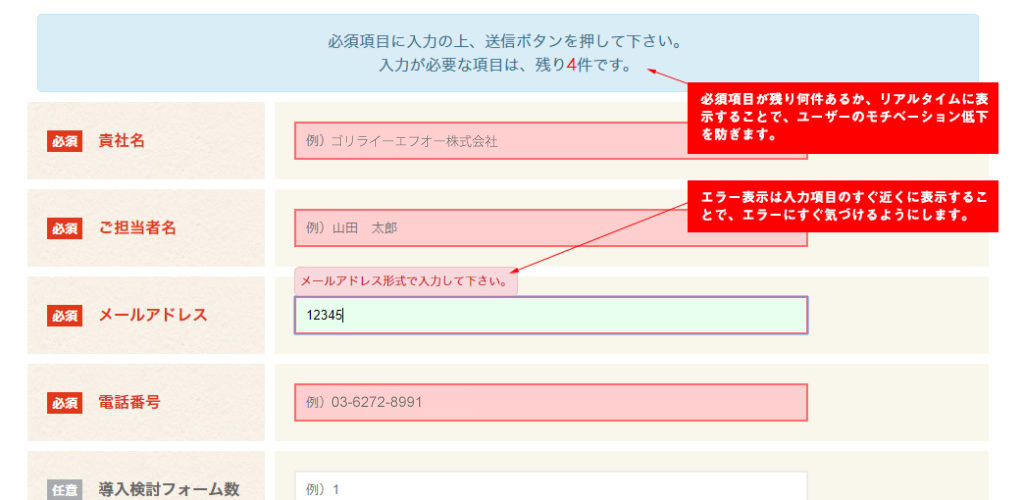
入力エラー、必須項目をわかりやすく表示する
 図4. ユーザーの操作に対してどういったアクションを行って欲しいかを明確に示すことで離脱を防ぎます。
図4. ユーザーの操作に対してどういったアクションを行って欲しいかを明確に示すことで離脱を防ぎます。 5. チェックボックス、ラジオボタン、セレクトボックスを調整する
多くのWEBサイトでブラウザ標準のデザインのまま設置されています。 機能としては問題ないですが、クリック(タップ)のしやすさ、見やすさから考えると問題です。 特にスマートフォンではラジオボタンなどが小さいと狙った通りに入力が出来ず、 ストレスを与える大きな要因となります。
チェックボックス、ラジオボタン、セレクトボックスは操作しやすいデザインにする
 図5. 少しのカスタマイズで視認性・操作性の良い入力欄を作成できます。
図5. 少しのカスタマイズで視認性・操作性の良い入力欄を作成できます。 最後に
いかがだったでしょうか。 フォームに到達するユーザーは、比較的見込みの高いユーザーです。 そんなユーザーをフォームの不便さで逃してしまっているのは、本当にもったいないことですので、 もし、フォーム改善を後回しにされていた企業様は、今すぐに着手することをオススメします!