低コストで実現!すぐに成果が出るCVR改善方法

結構な広告予算をかけているのに一向にCVRやCPA改善しない!そんな時に注目したいのがランディングページ(以下、LP)。
実は広告がどんなに最適化されていてもLPが課題だらけであれば成果が大きく改善することはありません。
今回は、CVR(CPA)改善をテーマに、LPの改善するべきポイントをご紹介します。
1. ページ表示速度の改善
ページを訪問した際になかなか表示がされない状態になっている場合、ユーザーが諦めてページから離脱してしまいます。
ランディングページの場合、概ね1~2秒程度でページが表示されるか確認しましょう。
表示速度を遅くする主な要因は、
- ページにデータ容量が大きい画像が大量に配置されている
- HTML内のヘッダー要素に大量のJavaScriptが設置されている
- HTML内に大量の効果計測タグが設置されている
これらは、画像を極力使わない圧縮する、JavaScriptを減らしHTML内のフッターに配置する、 一つのLPに大量の計測タグを設置しないなどで表示速度を改善できます。
2. ファーストビューの訴求見直し
ファーストビュー(キービジュアル)は、LPに訪問したユーザーが一番最初に目にする要素です。 この要素が分かりづらいかったり魅力がないとユーザーはページから離脱してしまいます。 「信頼性を訴求できること」「サービスをイメージできること」が重要です。
2秒以内にどのような商材のLPなのか理解できるようにします。
 図1 サービス内容を分かりやすく、実績などの数値による訴求も効果的。
図1 サービス内容を分かりやすく、実績などの数値による訴求も効果的。 3. 構成を見直す
LPに必要な要素が含まれているか、流れが不自然になっていないかを確認します。
- 起承転結がしっかりしているか
- 特長やセールスポイントが記載されているか
- 取引実績や販売数など数値による論拠はあるか
- お客様の声などのユーザーボイスがあるか
これらが欠けていると競合優位性に欠け、コンバージョンにつながりにくくなります。
ユーザーの興味関心を煽り離脱させない流れをつくります
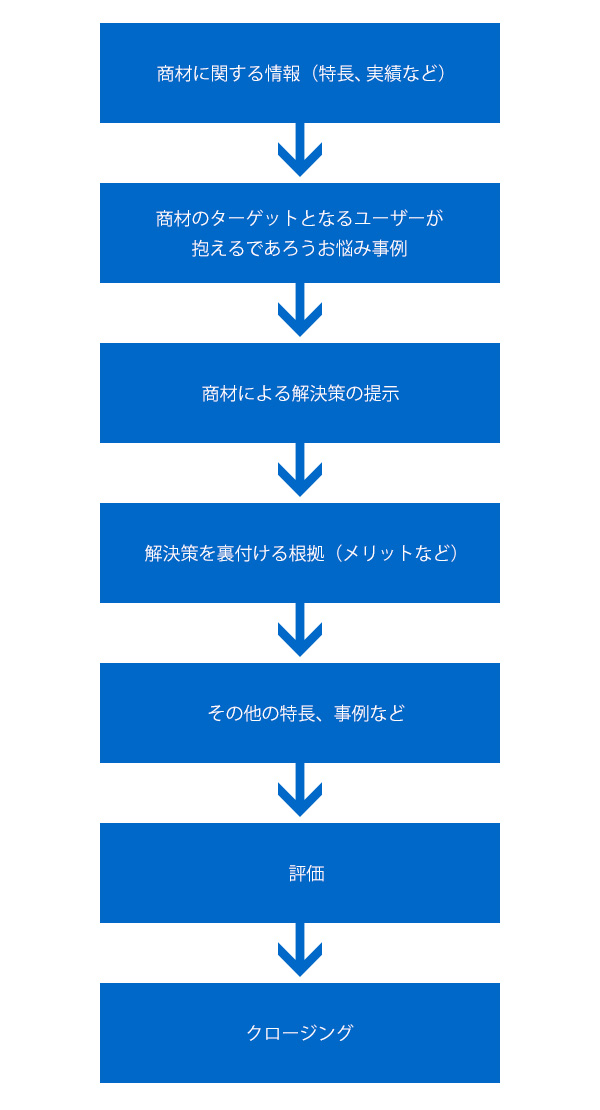
 図2 LPの構成の流れ例
図2 LPの構成の流れ例 4. コンバージョン要素を見直す
LPにとって無くてはならない存在のコンバージョン要素。 例えば、高額商材の場合、コンバージョン要素に「さっそく購入」などと記載されていても、 ユーザーはクリックしないでしょう。 また、要素が背景と同化している、ボタンが小さいなどの見た目の部分でユーザーが離脱してしまうケースもあります。
要素のデザインやテキストなどを見直しましょう
 図3 コンバージョン要素の例。極端に敷居の高いテキストや見た目は避けます
図3 コンバージョン要素の例。極端に敷居の高いテキストや見た目は避けます 5. フォームの修正
先程のコンバージョン要素とあわせて必要になるのが、フォームです。
電話での問い合わせを除けばこの要素がないとユーザーはコンバージョンを達成することは出来ません。
フォームの入力途中に離脱をしてしまうユーザーは凡そ70%前後(弊社調べ)です。
せっかくフォームまで誘導できたのにフォームで離脱されてしまうことは非常に勿体ないです。
以前の記事でもご紹介しておりますが、フォームの項目数や入力形式の見直しなどで離脱率を改善します。
また、後述しますEFOの導入による効果も高いため検討しましょう。
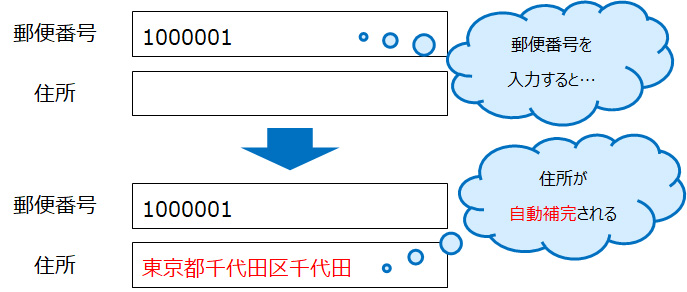
 図4 EFOの導入例
図4 EFOの導入例 最後に
フォームに到達するユーザーは、比較的見込みの高いユーザーです。
そんなユーザーをフォームの不便さで逃してしまっているのは、本当にもったいないことですので、
もし、フォーム改善を後回しにされていた企業様は、今すぐに着手することをオススメします!