スマホに最適化したページの作り方!

なにかとモバイルファーストな昨今。
「PC用サイトしかない!」「スマホ対応したいけどどうしたらいいの!」
そんな方も多いのではないでしょうか。
獲得機会を逃さないためにも早急に効果的なスマホ対応ページをつくりたい方のスマホ最適化術をご紹介します。
そもそもスマホ最適化とは?
PC用サイトをスマホで見れればOK?PC用ページとスマホ用ページの違いはなんでしょうか。
簡単にいえば、スマホでページを見た際に違和感なく快適にページの情報が読み取れる(操作できる)かどうかです。
- PC用サイトをスマホで表示させた場合、閲覧しようと思えば出来るレベルではありますが、 細かい文章やリンクなど全体的に小さく閲覧・操作がしづらく決して快適とは言い難いものです。
スマホ最適化を行うのであれば、スマホで閲覧・操作しやすい状態かどうかを確認しながら進めていきましょう。
スマホ用ページの基本
では早速スマホ用にページを作ろう!と思っても、何から始めればいいのか分からないですよね。 まずは、スマホ用ページの基本を知っておきましょう。
1. スマホ用ページは縦に長く横に短い
これはスマートフォンの形状を考えれば当たり前のことですが、ページを作成する際には重要な点です。
例えば横幅320pxはiPhone5などの解像度ですが、一般的なPC用サイトの横幅が1000px前後あることを考えるとかなり制限されることがわかります。
ページ作成の際にはこの制約を念頭にコンテンツ構成を考えます。
- ■例 横幅320px~640pxの端末を想定したスマホ用ページのファーストビュー

2. タップ、フリック、スワイプ、ピンチイン・ピンチアウトのアクションを想定する
PCのマウス操作と異なる点といえば、スマホ特有の指を使ったアクションです。
特にアクションとして多いのがフリック(ページをスクロールさせる)とタップ(ページ内にあるリンクを押す)操作になります。
ページが異常に縦に長く多くのフリック操作が必要であったり、異常に小さいリンクボタンでタップ操作が困難だと、ユーザーのページ離脱を誘発する原因になります。
操作性の確保はスマホ最適化の重要な要素の一つです。
- ■例 スマホ用に最適化したリンクボタン

PCよりも操作性が大切なスマホ用フォーム
前述したとおり、スマホでは指で操作を行います。
そのため、フォームの操作性が悪いとせっかくフォームまで到達したユーザーも離脱してしまい獲得機会の損失につながります。
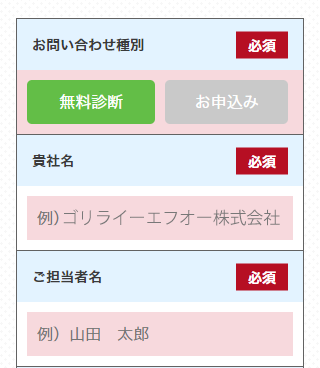
- ■例 スマホ用に最適化したリンクボタン

上記のように広い入力エリア、大きい文字、必須項目の視覚的わかりやすさなどに配慮し、さらにフォームの入力補助を行う、EFOツールの導入で入力完了率を改善します。
どんな端末にも対応するレスポンシブデザイン
最近、多くのサイトで見られるようになったレスポンシブデザイン。どんな横幅の端末にもデザインが最適化されて表示されるため、非常にユーザーフレンドリーです。
横幅に応じてデザインを変動させる必要があるため、特定の端末のみに最適化されるデザインと比較すると、難易度は高くなります。
SEOにおいてはレスポンシブサイトが良いとされていますが、弊社で社広告効果を狙ったランディングページではPCならPC用、スマホならスマホ用のページを作成することを推奨しています。
PC用サイトをスマホ用に変換する
ここまで色々なポイントを記載してきましたが、そもそも0から作るのは面倒だったり、PC版サイトがあるのだから何とか流用できないのか。 そう考えた人も多いのではないでしょうか。
実は、そういった要望に応えるための方法が大きくわけて2つあります。
- 1.自動変換ツールを使う
- 2.WordPressを使って構築する
1.は、文字通りPC用ページをスマホ向けページにツールが自動変換してくれるものです。 メリットとしては専門的な知識がなくてもPC用ページさえあれば簡単にスマホページを作成できる点です。 反対にデメリットもあり、PC向けに設計された複雑な構造や動きなどはツールでは変換しきれません。 また、ページによっては表示が崩れるケースもあります。
2.はCMSであるWordPressを使ってページを作成する方法です。 WordPressには無料プラグインにWordPressで作成されたページをスマホ向けページに変換するものがあります。 メリットとしては導入が簡単でメンテナンスが楽な点ですが、スマホ用ページのカスタムについては難易度が高い点がデメリットとして挙げられます。
なお、弊社では、0からまたはPC用ページをベースに1からスマホ用ページを作成する方法を推奨しております。
まとめ
スマホ最適化にあたっては下記をまずは抑えましょう。
情報量は多すぎず、少なすぎず過剰なスクロール量にならないように。ユーザーに操作を求める箇所は分かりやすく使いやすく。